Click here to directly go to the complete angular developer resume sample.
Need to write an angular developer resume?
You are at the right place.
A resume needs to be the best pitch for you so that you are recognized by recruiters during your job application.
But you need a resume that is ATS compliant and worthy of the recruiter's time to consider you suitable for a face-to-face job interview or shortlist for the targeted job profile.
Read on to find all the required tips to help you draft a perfect angular developer resume that can raise your chances of being shortlisted for the targeted job profile.
Let us also discuss the following FAQs around angular developer resume:
- How much do angular developers make?
- What is the role of angular developer?
- What should I put on my resume for angular developer?
- What are the skills required for angular?
Keep in mind that there is a lot of competition in the job market and there is a need for you to outshine everyone else to be on top.
Your angular2 resume should contain your details in the right format and layout so that it is easy for the recruiters to make out if you are a deserving candidate for the job.
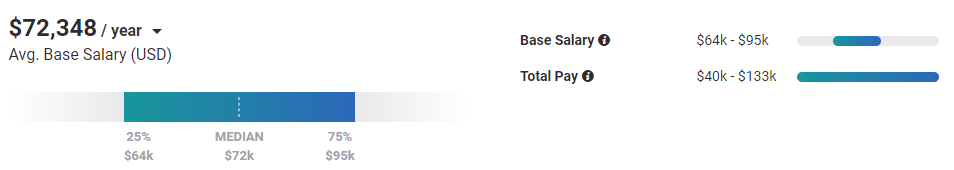
Angular Developer Salary
According to a reliable source, the average Angular Developer salary is $73,534, but the salary range typically falls between $58,886 and $95,376.'
The salary range according to another source is also similar, yet it is important to confirm from multiple sources while determining your market work.

Angular Developer Job Description
If you are applying for a job, you already know the responsibilities that the job demands. However, there are times when candidates are caught off guard.
Therefore, it is advised that you should go through the angular developer job description thoroughly, to better understand the requirements and polish your resume accordingly.
- Developing single-page applications via Angular2 and Typescript
- Writing unit tests and developing advanced UX and user interface features
- Designed visual imagery for the website
- Integration of web application logic
- Ensuring maximum client satisfaction and building APIs
Choose the Right Angular Developer Resume Format
The format of your angularjs 2 sample resume can do a lot for you.
Since recruiters do not have the time to go through every resume, they rely on the ATS (Applicant Tracking System).
It filters out resumes that do not include the specific keywords relevant to the job listing and only the suitable resumes remain for the recruiters to pick from.
So you have to choose the right resume format that can make your angular 2 developer experience resume ATS friendly.
Here are the three formats to choose from:
-
Reverse-Chronological: This format is ATS-friendly, and the most preferred resume format. In this format, you need to first mention your relevant or recent work experience, education, training, etc. followed by any earlier information.
-
Functional: Not the best format to go for unless you are a frequent job-hopper or looking for a change of career options. It emphasizes your skills rather than your work experience.
-
Combination: You can go for this format if you have an extensive work record (10+ years). This format can be used if you want to emphasize both your skills and work experience.

What to Include in Your Angular Developer Resume
You need to learn how to pick and identify the right sections to include in your angular developer resume because it can enhance the worth of your angular 2 project experience resume.
The following is a list of all the standard resume sections that need to be included in your angular2 resume:
- Header
- Personal Information
- Profile Title
- Summary/Objective
- Key Skills
- Professional Experience
- Education
The following sections are optional and you can add them as required to add value to your standard sections:
- Internship (if any)
- Certifications (if any)
- Additional Information (if any)
- Extracurricular Activities (if any)
Also Read: What to add to your resume sections?
Angular Developer Resume Header
The resume header refers to the topmost part of your angular2 resume.
This is the section where you should write your name so that your sample resume of angular 2 developer has a unique identity while making it easier for the recruiters to track your resume throughout the hiring process.
The ideal font size would be 16-20 points so that it is the largest text in your resume for angular 2 developer.
Some applicants intend to label their resume by writing "CV" or "Resume" as the header, but that is just a waste of space. There is no point in stating the obvious when you can use the space to make a statement with your header.
Look at the angularJS resume sample illustrating the ideal header to make you see what it should look like in an angular developer resume:
Angular Developer Resume Personal Information
By personal information, we do not mean that you should unnecessary details like your house number, street name, locality name, etc.
In this section, you should include only those specific details that have been asked by the recruiters to be mentioned. Read through the job application guideline before curating this section.
The ideal information without which an Angular Developer project experience resume would be incomplete are:
-
Contact Number: Provide your functional contact number so that the recruiters can reach you when you get shortlisted. Or in some cases, they may simply interview you over the phone itself.
-
Professional Email Address: One of the most convenient means of communication during job application would be through email. Provide your official email address that has your real name. Do not give out any email ID that has fake names as it does not fit the professional aspect.
-
Current Location: Giving out your current location on a resume is to make the recruiters recognize your interest in job placement. If you are prepared to work abroad mention your state and country else simply mention your city and state.
Hiration Pro Tip: Your social media profiles or online portfolios can do wonders for your job application. So, you can add the address of your LinkedIn profile/personal website or any relevant information in the personal information section.
Here is a snapshot of our sample resume of angular 2 developer showcasing the personal information section:
Every snapshot of angular 2 resume sample templates in this guide has been created using our online resume builder.

Angular Developer Resume Profile Title
What does a profile title mean?
Well, it is the title that describes where you stand as a professional.
You need to frame your profile title to make the recruiters recognize the level of your professional status and recognize you as a fitting applicant.
Many professionals make the mistake of exaggerating their profile title and end up getting rejected for lying on their resume. So you need to avoid such a situation that may jeopardize your job application.
Give an accurate profile title that describes the precise level of your professional status.
Write it in the font size of 14-16 points so that it stands out as the second-largest text in a resume.
An ideal profile title should look like the one illustrated in our angular 2 developer resume sample given below:
Draft a Great Professional Experience Section
Your professional work experience is evidence of the work that you have previously performed to contribute to an organization.
It communicates your knowledge of relevant roles and responsibilities that come with a job profile and makes the recruiters acknowledge you as a suitable applicant.
So if you have any work experience worth mentioning in your resume for angular 4 developer, you should do so by following the below-given tips:
Frame One-Liner Points
Write down your angular developer resume points in one-liners.
It will not only make your work description clear to read but make them easier to understand your angular 4 resume points.
Angular Developer Resume Example 1
"During my employment at XYZ Company, I have communicated design ideas with the use of user flow, process flows, site maps, as well as wireframes. I effectively created sample pages that comprised colors and fonts to incorporate functional features into websites. I have also composed various designs while also successfully merging client CMS programs and data feeds into websites. I have also worked with 10 Back-end Developers to ensure the integration of web/application logic."
Angular Developer Resume Example 2
- Communicated design ideas via user flow, process flows, site maps, and wireframes
- Created sample pages comprising colors & fonts to incorporate functional features into websites
- Composed designs, merged client CMS programs, and data feeds into websites
- Worked with 10 Back-end Developers to ensure integration of web/application logic
Framing Points: Analysis
The two angular developer experience resume examples show very clearly why framing angular 2 resume points are clear to read and understand.
In example 1 the work description of the applicant has been highlighted in a paragraph that does not make clear sense at one go.
It overshadows the contributions of the applicant by diverting the reader's attention from the angular 2 resume points to its lengthy presentation rather than the content.
Hence you should always frame your angular developer resume points in one-liners by using bullet points.
Use the STAR Format
Are you familiar with the STAR format?
Well here is what STAR means:
- Situation: The situation of your contributions
- Task: The task that was assigned to you
- Action: The action you took up to execute the assigned task
- Result: The result of your action in the form of an achievement figure

You need to make use of the STAR format and create action-oriented sentences that narrate your professional experience.
Doing so can make your angular developer resume points on point and communicate your potential to the recruiters.
Apply Grouping & Highlighting
Now, let us look at another set of angular2 resume examples that can make your Angular Developer resume points more effective.
Angular Developer Resume Example 1:
- Developed single-page applications with Angular Developer, Webpack, Grunt, and Typescript
- Assisted in delivering 10+ applications and ensured high performance on both mobile & desktop platforms
- Constructed the build process for production through task runners and scripts
- Wrote extensive unit tests by establishing automated test-driven development tasks
Angular Developer Resume Example 2:
Application Development
- Developed single-page applications with Angular Developer, Webpack, Grunt, and Typescript
- Assisted in delivering 10+ applications and ensured high performance on both mobile & desktop platforms
Process Optimization & Unit Tests Designing
- Constructed the build process for production through task runners and scripts
- Wrote extensive unit tests by establishing automated test-driven development tasks
Grouping & Highlighting: Analysis
Now let us discuss how applying grouping & highlighting in your framed Angular Developer resume points can make them more effective.
To begin with, both the examples from our angular 2 developer resume sample are narrating the same work history.
But we can see that example 1 is simply framed in one-liners but example 2 has all the similar points under the relevant buckets and the main points are in bold.
Doing so enhances your angular developer resume points and makes it easier for you to organize your one-liners as well as make the recruiters easily read and comprehend all that you are trying to communicate.
Hence grouping & highlighting is necessary for your Angular Developer resume points.
Angular Developer Resume Sample for Professional Experience
Get a clear understanding of the ideal professional experience section by referring to our angular 2 resume sample given below:
Also Read: What is the best way to list work experience in a resume?
List your Education in Your Angular Developer Resume
Your educational background can help in making the recruiters acknowledge you as a suitable applicant for the targeted Angular Developer job profile.
So make sure to provide the details of your education in your angular js resume.
Provide the following details of your educational background in your Angular Developer resume:
- Name of the university you have attended.
- Name of the courses you have studied.
- The location of your university.
- Enrollment and graduation dates.
Look at the attached snapshot of our angular 2 sample resume showcasing the ideal education section:
Highlight Your Angular Developer Resume Skills
Apart from work experience, the recruiters look for the applicant's skills that can be applied to execute any task that would come with the targeted job profile.
Now your job is to make sure that the key skills section includes the suitable keywords which have been used by the recruiters during the job listing.
As mentioned earlier, your angular developer resume would have to go through the ATS (Applicant Tracking System) and the recruiters will go through your resume only if you rank high on the ATS.
Hence, pick those skills that have been justified in your work experience one-liners and frame them in the key skills section of your Angular Developer resume.
Also, try to create separate sections for your functional skills and technical skills to make the recruiters recognize you as a potential applicant.
| Key Skills | Technical Skills |
|---|---|
| Application Development | JS Frameworks |
| Unit Testing | HTML |
| Website Testing | JavaScript |
| Web Design Optimization | Node JS |
The given angularjs resume sample shows how you can frame an ideal key skills section:
Also Read: What skills to put on a resume?
Conclude Your Angular Developer Resume with a Summary/Objective
Angular Developer Resume Summary
Want the recruiters to go through your Angular Developer resume?
Include a flawless resume summary!
The purpose of composing an angular 4 experience resume summary is to give an overview of your resume so that the recruiters can get an insight into your resume.
Do not repeat unnecessary points but stick to the highlights of your career and skills that are relevant to the job you are applying to.
Compose an Angular Developer experience resume summary only if you are an experienced professional with more than 3 years of work history.
Attached below is a sample resume of angular 2 developer showcasing what a resume summary should look like:
Also Read: How to draft the perfect resume objective section
Angular Developer Resume Sample
Here is our angular 2 sample resume to show you what an ideal resume should look like to stand out:
- JS Frameworks: Angular, Angular2
- Languages: TypeScript, CSS, JavaScript, HTML, JavaScript
- Tools & Technologies: NodeJS, Git, JQuery, RESTful Middle-Tier Applications, Grunt, Karma, Jasmine
- Graphic Designing Software: Adobe Photoshop, Adobe Illustrator, etc.
- Developed 5+ single-page applications by deploying Angular 2, Typescript, Webpack and Grunt
- Assisted in delivering 15+ applications while ensuring high performance on mobile & desktop platforms
- Designed & developed components in Angular 2 supporting multiple web application efforts
- Constructed and automated the build process for production, via task runners and scripts
- Wrote extensive unit tests by deploying automated test-driven development tasks
- Generated, configured, built, and tested scripts for continuous integration environments
- Rendered assistance during the QA & UAT phases to determine the root cause & provide the best resolution
- Liaised with the Web Designing team of 15 to develop advanced UX features for the web applications
- Coordinated with Graphic Designers, HTML coders for creating intuitive UIs and the back-end developers to build APIs
- Interacted with clients to conceptualize & create a user-friendly interface; achieved 100% client satisfaction
- Designed visual imagery for websites and provided support throughout the build & launch process of 7+ websites
- Fashioned engaging and responsive landing pages for 15+ client websites
- Tested and improved the design of 10+ existing websites & optimized websites to bolster speed & scalability
- Maintained the appearance of websites by enforcing content standards and establishing design guidelines
- Communicated design ideas via user flow, process flows, site maps, and wireframes
- Created sample pages including colors & fonts and incorporated functionalities & features into websites
- Composed design plans and integrated client CMS programs & data feeds into websites
- Worked with the Back-end Development team of 15 to ensure web/application logic is properly integrated
- Researched the market and liaised with Marketing & Research teams to incorporate brand elements
- Top 20 percentile of the class
Key Takeaways
Here are the key takeaways from our Angular Developer resume blog:
- Do not let your resume get lost in a sea of resumes instead make it stand out by maintaining its unique identity.
- Provide your contact number along with your professional email address and avoid listing unnecessary details in your resume.
- Make the recruiters acknowledge you for the accurate profile title that best suits your professional status.
- Create action-oriented sentences and frame one-liner Angular Developer resume points.
- Do not forget to bold the main points in your professional experience section.
- Use suitable keywords in your key skills section to rank high on the ATS.
- Compose an effective resume summary and include the highlights of your work experience along with your skills to give a brief overview of your resume.
We hope that the Angular Developer resume examples and snapshots of sample resume of angular 2 developer templates present in this blog made your resume-writing experience easier.
Go to Hiration resume builder and create a professional resume for yourself with the help of our 24x7 chat support.
Additionally, you can also reach out to us at support@hiration.com and get professional assistance with all your job & career-related queries.