Click here to directly go to the complete web developer resume sample
Are you a good fit for a web developer job?
If the answer is yes, then great!
Now we just have your junior web dev resume to worry about.
The foundation of your career begins with your first job. If you settle for a junior web developer job at a mediocre company, you're delaying your career growth.
You need to get into a top-tier company. And to that, you need an impeccable junior web developer resume that gets you noticed.
Luckily, a few resume tricks & tips can help.
And you will learn all about it in this blog.
Before we begin, take a quick peek into an overview of our Junior Web Developer Resume 2023 Blog:
- Being a certified professional can get you extra points so mention the same in your resume.
- Add relevant projects that you have worked on in your resume for junior web developer.
- Describe your experience on a professional level by drafting clear one-liners.
- If you have a notable profile on Kaggle, GitHub, LinkedIn, etc. then provide their links.
- State the key skills and technical skills that define you as a suitable web developer.
That's not all.
In this blog, we have covered 10+ junior developer resume examples and section-wise junior developer resume samples to make resume writing easy and practical.
You will find a snapshot attached at the end of each section. We have attached them there to ensure that you go home with an in-depth understanding of what each section should look like.
By the end of this blog, you will be able to write an optimized junior web developer resume. Moreover, you will also learn:
- How to get a job as a junior web developer?
- what should a junior web developer resume look like?
- How do I write a resume for a junior web developer?
- How to write an effective junior web developer resume summary?
- How do you put web developer on a resume?
- Can I write a junior web developer resume with no experience?
. . . and so much more!
In the meanwhile, you can use Hiration's Online Resume Builder to write an impeccable resume that will bring you to the interview table.
Our Online Resume Builder is stocked with a huge library of resume examples and profile-specific resume templates to give you perfect reference examples.
You can also read the following blogs for more references and understanding:
| Entry Level Web Developer Resume |
| Developer Resume |
| Freelance Web Developer Resume |
Junior Web Developer Salary
A future in web development is promising, even when you're starting as an entry-level executive. Here's a glimpse of the average yearly base pay of a Junior Web Developer as quoted by reputed career websites:
Why do You Need to Perfect Your Junior Web Developer Resume?
You already know that you need a resume. After all, it's the first thing a recruiter asks for while evaluating your work profile.
If they like what they see in your junior web dev resume, you get shortlisted.
If the interview goes well, you get the job.
As simple as it sounds, it's not all that it's cut out to be. Because guess what? An average junior web developer resume won't get you anywhere. It won't even get you shortlisted.
So your job before you get the job is to make an impeccable resume.
You need to perfect it at all costs, which means that you need to optimize each section too. Once each element is done to perfection, you would have an impeccable junior web developer resume in your hands.
In this blog, we will show you how to perfect each section.
So let's begin!
But before we do, we encourage you to get your junior software developer resume reviewed by our resume experts at Hiration.
With us, your resume will be reviewed using parameters such as recruiter friendliness, reader-friendliness, industry standards, and ATS compliance to give you valuable feedback on the exact changes you should make in your resume.
Sounds good? It gets better.
You can learn how to write an impeccable from scratch. So let's proceed.
Junior Web Developer Resume Sections
Certain sections are indispensable. You need them in your junior web dev resume at all costs.
Here's a list of the 7 must-have sections for your Junior Web Developer resume:
- Header
- Personal Information
- Profile Title
- Summary/Objective
- Key Skills
- Professional Experience
- Education
Since you are writing a resume for an entry-level position, we recommend using the following sections:
- Internship
- Certifications

Using sections is important as it helps you organize your resume for junior web developer job and present them effectively.
This helps boost the readability of your junior web developer resume.
To learn more about the importance of resume sections, read our Guide to resume sections.
While you're at it, peak into our AI-powered and highly intuitive Online Resume Builder.
If you want a resume assistant that comes with relevant text predictions and pre-arranged sections with the right spacing & formatting, give our resume building tool a chance. Trust us, you'd love it!
It comes with a customized junior web developer resume template that you can easily tweak according to your preference and career trajectory.
Junior Web Developer Resume: Header
The resume header is the first thing that goes on your junior web dev resume.
Most applicants write 'CV' or 'resume' at the extreme top part of their resume. However, this is the wrong approach to resume writing.
An apple does not come with an apple label carved into its skin. Everyone knows it is an apple. You don't need to state the obvious. Similarly, your resume should not come with a generic 'resume' label as it is implicit that it is a resume.
So do the smart thing here and write your real full name on the extreme top part of your resume in the largest font size of 16-20 points in one go.
For a better understanding of resume headers and the role they play, read our Guide to writing a resume header.
Here's a junior full stack developer resume example illustrating what your resume header should look like:
This is a snapshot of a junior web developer resume template that we have made using Hiration’s Online Resume Builder.
If you don't want to worry about trivial things like font size and space adjusting, give our resume building tool a chance.
Junior Web Developer Resume: Personal Information
The personal information section is one of the most under-rated sections of a resume. People often tend to overlook it, thereby jeopardizing their career opportunities.
Here's a list of the top 3 things to include in this section:
| Personal Information: | Example |
|---|---|
| Updated Mobile Number: | +1 364 243 2222 |
| Professional Email ID: | micheal@xyz.com |
| Current Location: | LA, US |
| Link to Personal Websites: | www.github.com/micheal |

Most professionals don't realize this, but the personal information section is extremely important. After all, it consists of your contact details.
Mess up a number or an alphabet, and you will never hear from recruiters - even if they want to hire you. Needless to say, this section is incredibly valuable and deserves more than just 5 seconds of your time.
Uncover facts like this and many more on our Guide to resume contact information.
To know what an ideal personal information section should ideally look like, take a look at the junior web developer resume sample below:
This is a snapshot of a junior software developer resume that we have made using our Online Resume Builder.
Our resume building tool is designed for ATS compliance, which means that using our tool to make your resume (after following the valuable tips in this guide) will optimize your resume for ATS compatibility.
Junior Web Developer Resume: Profile Title
We have found many professionals doing the unforgivable and manipulating their job titles just to appear more seasoned and skilled than they are.
Most people tend to do this in a desperate attempt to negotiate a higher salary.
If you've been guilty of writing 'Data Science Engineer', instead of a 'Web Developer' in your resume for junior web developer profile, you are doing it all wrong.
If you're a Web Developer with the skills and expertise of a Data Science Engineer and simply want to transition into this role, you can write your profile title in the following way:
Web Developer with Data Science Certification
Doing this will communicate your skillsets without making a mockery of you.
If you're asking yourself the question 'what's so special about a profile title anyway?', here's the answer:
- It shows your current or last held job title.
- It demonstrates your functional industry and key expertise area.
- It shows your seniority in your chosen role.
As such, your profile title holds weight. This is why it should be written in the font range of 14-16 points so that a recruiter can identify your professional standing in one go.
Here's a junior developer resume example showcasing the profile title and what it should look like in your resume:
Are you writing your profile title the correct way?
Do you need to do more?
Find out all about it from an expert review from our resume experts.
Junior Web Developer Resume Summary
Your resume summary is the legs on which you stand.
If you think that every recruiter takes the time to thoroughly assess your junior web developer resume template with the dedication of a surgeon, you're wrong.
A study by Ladder shows that recruiters spend roughly 6 seconds on a resume.
This is not enough time to get into the recruiter's good books. This is why the resumes that get shortlisted are those that get read.
This means that you need to catch and hold the recruiter's attention.
A well-curated resume summary has the potential to keep a recruiter interested in your junior web dev resume long enough to shortlist you.
Your goal here is to write a perfect junior web developer resume summary. Doing this can give you a real chance of getting shortlisted.
So here's a list of what you can do to perfect your junior web developer resume summary:
- Compose it at the end: Doing this helps you write a resume summary that needs minimal revision.
- Prove that your skills are viable by using achievement figures to demonstrate the practical outcomes of your skills.
- Keep your resume summary restricted to a 3-5 lines paragraph.
- Pick your career highlights and most noteworthy achievements from the work experience section.
Uncover the best-kept summary secrets on our exhaustive Guide to writing a resume summary.
Attached below is a junior web developer resume sample showcasing what a well-curated resume summary should look like:
In the meanwhile, lift the burden of resume-writing off your shoulders. Give a chance to our game-changing Online Resume Builder to elevate your junior software developer resume into a shortlist-worthy document.
Junior Web Developer Resume Objective
You should only write a junior web developer resume objective if you fall into the following categories:
- You are a fresh graduate with no relevant work experience.
- You have negligible work experience of fewer than 3 years.
- You have done an internship but you have not worked anywhere as a full-time web developer.
A junior web developer resume objective looks very much like a resume summary but the only difference here is that you don't enjoy the luxury of work experience here. As such, you can't talk about career achievements and show your proven competence.
But that does not mean that you should give up already.
Talk about the highlights of past internships and freelancing in website design, and show how you are someone who can get the job done.
If you're able to articulate your web design knowledge & skills in this section effectively, you will be able to impress a recruiter enough to evaluate the rest of your junior front end developer resume.
Refer to our junior web developer resume objective sample and read our guide on resume objective section.
Junior Web Developer Resume: Key Skills
You can match the skills of your superiors and on occasion, even perform better than them. After all, age is just a number and it does not dictate your potential.
But being an incredibly skilled web designer won't land you a job in a top-tier company if you're unable to effectively present your skills in your junior web developer resume template.
To effectively present your skills on your web developer resume, it's crucial that you read the job description carefully and identify the right keywords that align with your experience and qualification.
Doing this will ensure that your junior web developer resume skills get the attention they deserve.
Hiration Pro Tip: Separate your core skills from your tech-centric skills. Put the latter under a distinct 'Technical Skills' subsection within the 'Key Skills' section of your web developer resume.
To learn more about skills and how you can use them in your resume, read our Guide on what skills to put on a resume.
Here's a junior web developer resume example showcasing how to correctly endorse your web development skills in your resume:
Junior Web Developer Resume: Professional Experience
The professional experience section of your junior web developer resume is one of the most important sections of your resume.
It consists of important work-centric details of your career trajectory such as:
- The organizations you have worked
- The details of your day-to-day work responsibilities
- The duration of your work in different organizations
- The job designations you held
All these put together will help you present your suitability for a job.
As such, you need to perfect this section at all costs.
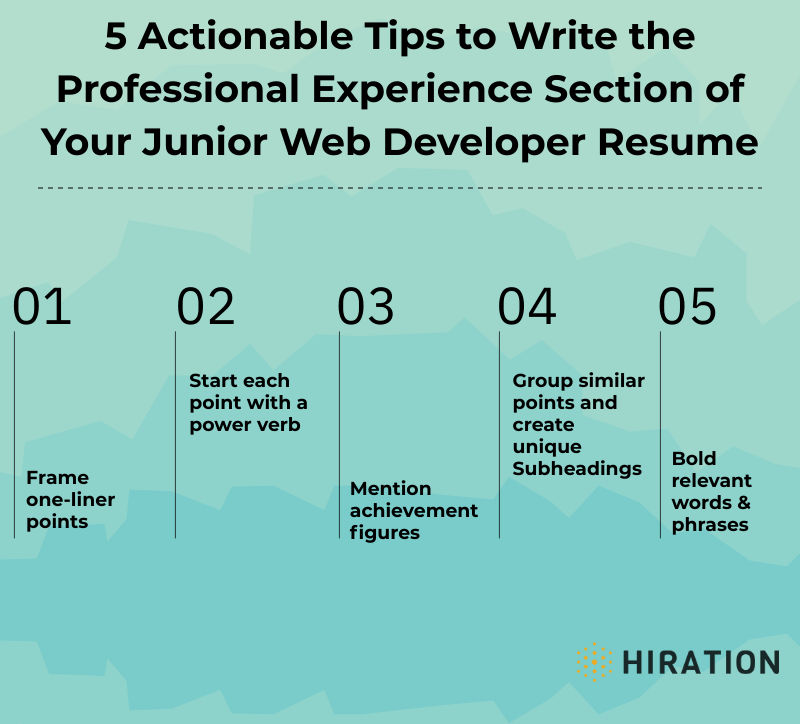
You can do so by incorporating these in your junior web developer resume:
- Frame points
- Use the STAR format
- Use Grouping & Highlight

ONE-LINE POINTS
Using one-liner points is important when structuring the details of your work experience in your web developer resume.
Resume experts believe that it is a better approach to formulating your work details than paragraphs.
Here are two examples. Be the judge.
AVOID THIS:
Junior Web Developer Resume Example 1
"I was employed as a Junior Web Developer in company X where I was responsible for executing roles & responsibilities such as designing websites and developing software for major clients. I used programming languages and tools like HTML, CSS, and PHP to execute my assigned task - something that I did with maximum effectiveness. My biggest achievement in this company includes conceptualizing and designing online interactive sales tools to enhance customer experience".
PRACTICE THIS:
Junior Web Developer Resume Example 2
- Designed & maintained the front end functionality of 5+ client websites
- Conceptualized and designed online interactive sales tool to help customers
- Programmed and debugged 10+ software in HTML, CSS, and PHP with 99% accuracy
Framing One-Liner Points: Analysis
The two junior web developer resume examples illustrated above demonstrates the following:
| PARAGRAPH | ONE-LINERS |
| Poor readability and vague content | Easy to read and clear points |
| No focus on your achievements | Focus on your contribution and achievements |
We recommend that you follow the one-liner points model used in junior developer resume example 1.
It enhances the readability of your junior web developer resume, which makes it easier to read by both the ATS and the human recruiter.
STAR FORMAT
Making readable content is not enough if it isn't worth reading.
This is why you should always use the STAR format to structure your work details.
It helps you present information effectively.
This content goes on to help you make a positive impact on the recruiter, thus increasing your chances of a shortlist.
If you don't know what a STAR format is, here goes the explanation:
- Situation: The situation/backdrop/context of your contributions
- Task: The actual task that was assigned to you
- Action: The strategy you used to execute the assigned task
- Result: The result/outcome of your action in the form of an achievement figure
Here's what a simple one-line statement looks like:
- Designed websites as part of my roles & responsibilities
Here's what the same statement looks like when it uses the STAR Format:
- Designed 5+ websites for clients leading to 100% customer satisfaction
As you can see from both examples, you will notice that using the STAR format gives more objectivity and direction to your work responsibilities.
GROUPING & HIGHLIGHTING
Next up comes grouping & highlighting.
It is the final puzzle piece you need to curate an effective work experience section.
Enhancing readability and making content worth reading is great.
But using tricks like highlighting (marking words in bold) and grouping (listing similar points under unique subheadings) is even better.
Using the power twins we call highlighting & grouping helps you strategically draw attention to those areas of your work that you want to divert attention to.
This is better explained using examples so here they are.
LESS IMPACT:
Junior Web Developer Resume Example 1
- Maintained website performance via ASP, HTML, XML, CSS & JS
- Formulated the blueprint & designed 25+ websites using Bootstrap
- Curated 50+ mock-ups to ensure quality standards for web-based apps
- Evaluated client needs and specifications to improve 10+ applications & databases
- Developed & maintained 10+ web & mobile-based apps for high-paying priority clients
- Conducted monthly product quality tests & reviews to maintain successful program operation
HIGHER IMPACT:
Junior Web Developer Resume Example 2
Testing & Application Maintenance
- Evaluated client needs and specifications to improve 10+ applications & databases
- Developed & maintained 10+ web & mobile-based apps for high-paying priority clients
- Conducted monthly product quality tests & reviews to maintain successful program operation
Webpage Designing
- Formulated the blueprint & designed 25+ websites using Bootstrap
- Curated 50+ mock-ups to ensure quality standards for web-based apps
- Maintained website performance via ASP, HTML, XML, CSS & JS
Grouping & Highlighting: Analysis
We can draw the following conclusions from the two junior web developer resume examples we have illustrated above:
| ONE-LINERS | GROUPING & HIGHLIGHTING |
| Does not specify your core potential | Amplifies your core skills and expertise |
| Not organized in similar groups | Relevant points are organized together |
It is easier to identify the professional's key achievements & work responsibilities when you use grouping & highlighting.
Junior Web Developer Resume Sample for Professional Experience
Read our Guide on work experience resume sample to better understand the nature of this section and its importance.
If you're wondering what this section should look like in all its glory, here's a junior web developer resume sample showcasing the perfect professional experience section:
This is a snapshot of a web developer resume we have curated using our Online Resume Builder. Use this tool to access our ready-to-use junior web developer resume template.
Your only job here is to use the content in this template as a reference model and tweak it to suit your professional qualifications and work history.
Junior Web Developer Resume: Education
Of the many things, you shouldn't miss in your junior web developer resume is the education section.
It is truly said that your education acts as the backbone of your career.
The same rule applies to resumes too.
It acts as a backbone of your junior web developer resume and as such, should always feature in it.
Here's a quick list of the education details you should include in your jr web developer resume:
- Name of the school/university you have attended.
- Name of the courses you have pursued.
- The location of your school/university.
- Enrolment and graduation dates in month & year format.
Refer to our Blog on resume education section to get a good grip over this section, its importance, and how you can implement it in your resume.
Here's a junior front end developer resume example showcasing the ideal education section for your resume:
Junior Web Developer Resume: Certifications
Think of your certifications as a bullet vest in armed combat.
It keeps you safe in situations of a professional deadlock.
Given that you are writing a junior web developer resume, you probably have little to no work experience. This means that all your competitors will look alike with similar qualifications and work history like you.
And for entry-level jobs, your qualifications are based on your educational background, internship experience, and certifications you have culminated in.
Your certifications show your industry relevance.
Thus, you need to present it in your jr web developer resume at all costs.
Here's a quick list of the details you should include in the certifications section of your junior web developer resume:
- Name of the Certification.
- Name of the Certifying Institute.
- Location of the Certifying Institute.
- Dates of Enrolment & Completion of the course.
If you're clueless about the importance of this section and want to read up more on it, head right over to our Guide to certifications on resume.
Here's a junior front end developer resume sample demonstrating the ideal certifications section for your resume.
Resume Review Service
Our Resume Review Service is a culmination of years of tireless effort and resume mastery combined with our desire to help professionals around the world.
As of 2023, we have reviewed 3,000+ resumes globally.
With us, you and your junior web developer resume are in great hands.
We take into account the urgent need of optimizing your sample junior web developer resume. As such, we review resumes and give constructive feedback based on the following parameters:
- Content Relevance
- Design Compatibility
- Compliance with industry norms
- Performance Assessment
- Conversion Scope
- ATS Compliance
- Recruiter Friendliness
- Global Compatibility
- Resume Formatting (font, margins, the order of sections, etc.)
If you want answers to your resume woes, this is the resume service for you.
Online Resume Builder for Your Junior Web Developer Resume
We are passionate about two things:
Career Building and Tech.
So we thought: "why not combine both?"
This is how our Online Resume Builder was born. It has undergone multiple changes and transformations to turn it into the best online resume builder that it is today.
We are proud to admit that our resume building tool is the best of its kind.
You will agree with us if you have had your fair share of experiments with both free and paid resume templates.
Here's a quick list of the features that come with our tool:
- Auto bold
- 25+ resume designs
- LIVE resume score
- JD-resume matcher
- Full rich-text editor
- Unlimited PDF downloads
- Intuitive text recommendations
- 100+ pre-filled resume templates
- 1-click design change
- A sharable link
- LIVE resume editor
- Option to save unlimited resumes
Hiration Cover Letters & Other Services
Hiration's Cover Letter Builder provides:
- 10+ ready to use templates
- 15+ designs
- Freedom to customize templates
- Create multiple cover letters
- Easy downloading
The following features have been created to help you elevate your professional profile and presence in the job market:
Junior Web Developer Resume Sample
Here's a perfectly optimized junior web developer resume sample with perfectly optimized sections.
- Languages: Python, HTML, CSS, jQuery, and Javascript
- Frameworks, Libraries & Database: NET, Django React, jQuery, MySQL, PostgreSQL, Bootstrap, and MongoDB
- Designed 100+ responsive webpages for 25 websites via Bootstrap
- Developed website mock-ups for 15+ clients to ensure quality control & client satisfaction before the project development
- Assisted 5 senior web developers in designing & coding and developed & maintained websites via ASP, HTML, XML, CSS & JS
- Developed 3 customizable online presentations in a week and assisted in designing multimedia presentations for 20 events
- Conducted tests to confirm program operation and modified program sequence & codes
- Developed & maintained 15+ applications/databases by evaluating client needs, requirements, and specifications
- Generated SQL-stored procedures & functions for retrieving information from a database
- Provided progress update reports and reported technical issues to the senior developers on a regular basis
- Detected and resolved 3+ major flaws in the system while informing the management; saved $450k
- Participated in requirements analysis and collaborated with internal teams to produce software design & architecture
- Rendered clean, scalable & functional code via .NET programming languages which includes C#, VB.NET, and C++
- Tested & deployed 20+ applications and revised, updated, refactored, and debugged code
- Conducted market research to remain up to date with the terminology & concepts for coding 20+ mobile applications
- Created, developed, maintained & tested software prototypes, and improved existing software development process by 17%
- Microsoft Certified Professional Developer | Microsoft | Jun '18
- GPA: 3.5/4.0
Visit our Hiration Resume Builder today and download your junior web developer resume pdf by customizing the pre-filled templates.
Key Takeaways
Here are the key takeaways of our jr developer resume blog:
- You should use resumes sections to organize information in your jr web developer resume. Doing this makes your resume look more presentable.
- Your name should feature at the extreme top of your resume. Do not write a generic 'resume' or 'CV' to label your jr web developer resume.
- The personal information section of your resume should consist of basic contact details such as your mobile number, email ID, and your location.
- Your profile title is your most recent or last-held job designation. Write your profile title as it is. Any exaggeration will lead to a loss of credibility.
- Write a resume summary if you have over 3 years of work experience in website design. If you don't, write a junior web developer resume objective.
- You can include the internships section based on your discretion. If you have negligible work experience of fewer than 3 years, include this section in your resume.
- Education & certification sections are the must-have sections of your jr developer resume. Include it in your resume at all costs.
- Use a distinct 'Key Skills' section in your resume. Present both your core and technical skills under this section.
- Perfect the professional experience section at all costs. Use one-line points instead of a long bulky paragraph to communicate your work details.
- Use grouping & highlighting to enhance the effectiveness and readability of your resume. Doing this helps you divert attention to strategic aspects of your work experience.
With this, you have reached the end of this blog.
Implement the tips we have mentioned in this guide to make an impeccable junior web developer resume from scratch.
Go to Hiration resume builder and create a professional resume for yourself. Additionally, reach out to us at support@hiration.com and you can get 24/7 professional assistance with all your job & career-related queries.