Click here to directly go to the complete UI developer resume sample
How to write a UI developer resume?
“Make it work, make it right, make it fast.” -Kent Beck
Your job as a UI Developer is to prioritize business requirements and users while creating or designing a software interface.
Technology constraints and limitations may occur but that does not mean that you keep your priority as a professional on the sidelines.
Similarly, you may have a vast knowledge of UI developing skills but to land your dream job you need to communicate them effectively to the recruiters. And you need to work on it to make it right away.
Here is a summary of our UI Developer Resume 2022 Blog:
- Add details of your certifications, education, training, project, etc.
- Follow reverse chronological order to list down details in your UI developer resumes.
- Stick to one-line sentences while describing your professional work experience.
- Present your functional and key skills in your UI developer resume template.
- Give an overview of your resume by highlighting career achievements in a resume summary/objective.
You need to put effort to climb the ladder of success in your career. Highlight your best features as a UI Developer professional in your senior UI Developer resume for the recruiters to recognize your potential.
Read on and refer to our complete UI developer sample resume provided in this blog to help you have a clear understanding of an impeccable resume.
By the end of this blog, you will be able to write a job-winning resume and also learn:
- What is meant by UI developer?
- How do I write a CV for a front end developer?
- What to include in your creative UI developer resume?
- What are the responsibilities of UI developer?
- What are the skills required for UI developer?
- How to write an entry level UI developer resume/junior UI developer resume?
. . . All so you can get the job that you want!
In the meanwhile, make the best use of Hiration's Online Resume Builder to curate a front end UI developer resume for a hassle-free experience.
Customize and download your UI developer resume pdf today!
Do read our relevant blogs and check out the provided examples and samples for more reference while listing your UI developer responsibilities and UI developers skills in your resume:
| UI Designer Resume Guide Blog |
| Front End Developer Resume Guide Blog |
What Is a UI Developer Resume & Why Do You Need It?
A resume is documentation of your professional experience and any other credentials that can help you communicate your potential to the recruiters.
It is an important means that can help you convince the recruiters about your eligibility to be shortlisted for the targeted job.
Most recruiters nowadays rely on the ATS (Applicant Tracking System) to pick the most suitable applicant that has the required set of keywords relevant to the job listing.
It is your responsibility to make sure that you incorporate the suitable keywords used by the recruiters in the job description in your java UI developer resume.
Doing so can help you rank high on the ATS and get you into the radar of the recruiters which can raise your chances of being shortlisted for the targeted job profile.
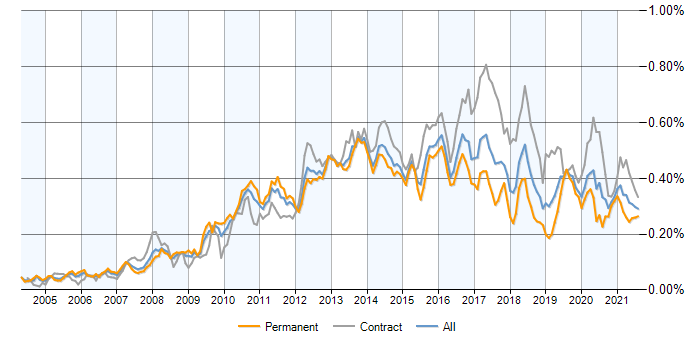
The job vacancy trends in the UK alone stay high in the present times:

In the meanwhile, you can get your existing resume professionally reviewed by Hiration’s Resume Review Service.
How to Write Your UI Developer Resume
To be recognized by the recruiters as a professional, you need to make sure that you curate a resume with a professional approach.
Here are the three stages that can help you curate an impeccable resume that can help you get closer to landing the job profile that you are applying for:
- Stage 1: Master UI Developer Resume
- Stage 2: First Draft of UI Developer Resume
- Stage 3: Final Draft of UI Developer Resume

Master UI Developer Resume
Create a master resume that can be used as a master folder wherein you can store all the details and information of your professional experience, education, certifications, credentials, etc.
It is important to gather all your information in one place because it can save you time and make sure that you do not miss out on mentioning any important details in your lead UI developer resume.
Make sure that you list even those pieces of information that may not be used in your current resume.
Doing so is important because it could be used in the likely update of your java UI developer resume in the future.
Having all your pieces of information in a master folder is a convenient way to store your details and make use of it whenever required without having to look for scattered pieces of information.
So always make sure to create a master folder to gather all your details.
First Draft of UI Developer Resume
Once your master folder is ready, you need to start farming the different sections of your UI front end developer resume.
In this stage, you have to frame the following resume sections:
- Header
- Personal Information
- Profile Title
- Summary
- Professional Experience
- Education
- Certifications (if any)
- Awards & Recognition (if any)
- Additional Information (if any)
Final Draft of UI Developer Resume
While curating a resume, you need to compose the following section at the end:
-
Key Skills: This section should be framed in the last second step. Scan through the professional experience and pick your core skills and highlight them in a separate “key skills” section of your resume.
-
Summary/Objective: This section should be framed at the last step of resume writing. Compose a resume summary if you have more than 3 years of work experience. But if you have no or less work experience, compose an objective for your resume.
Every stage of resume writing can help you enhance your resume so make sure that you refer to our UI developer resume template which has been framed accordingly.
UI Developer Resume Sections
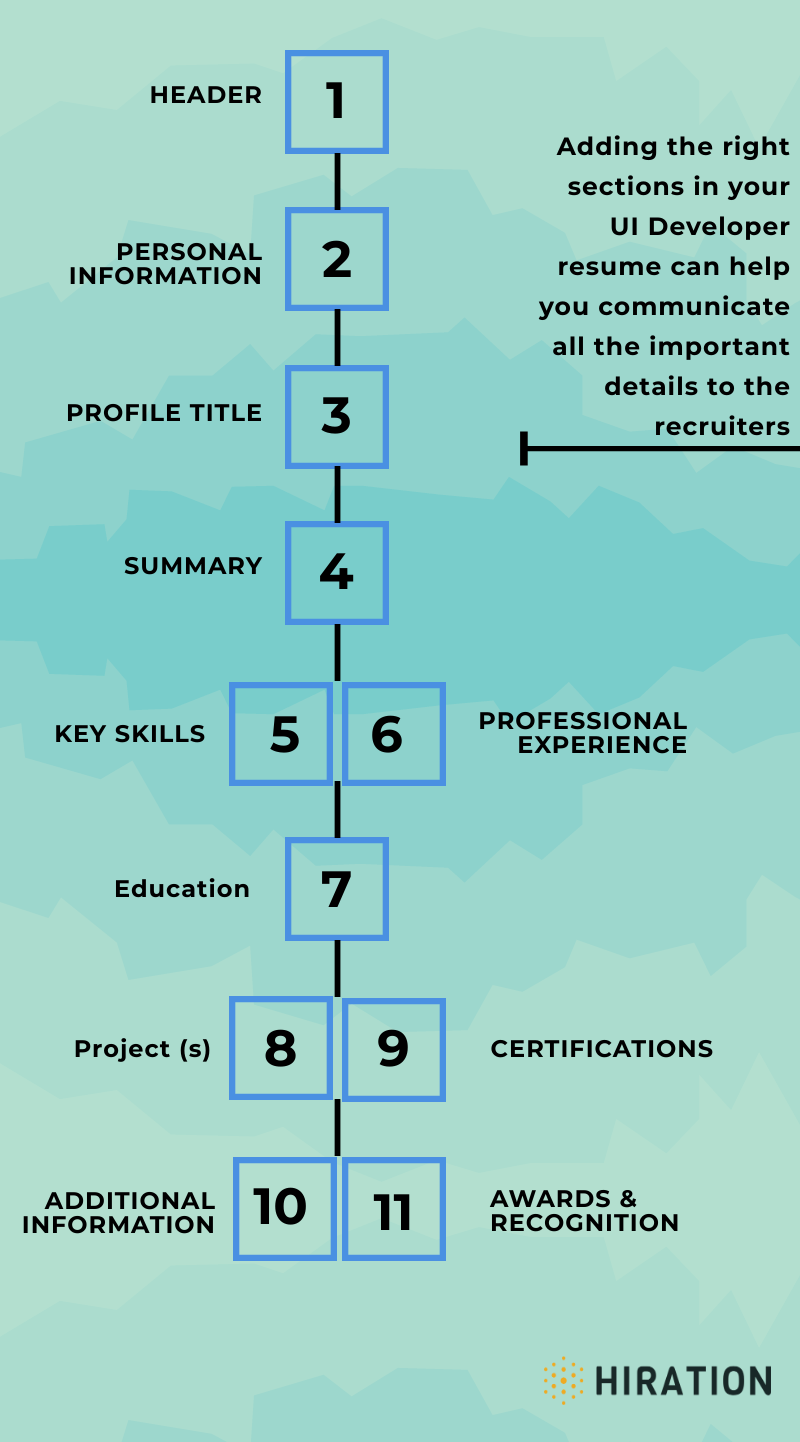
Including the right section in your resume can help you highlight the important information more effectively.
You need to add the traditional standard sections and optional sections which can be framed only when deemed necessary and to add value to your standard sections:

Also Read: What to include in your resume sections?
UI Developer Resume: Professional Experience
UI developer roles and responsibilities ought to be described in the best way possible.
The professional section is one of the most important features in your lead UI developer resume, as it helps you communicate your professional experience to the recruiters.
To make the recruiters recognize your professional potential, incorporate the following factors that can help you curate an effective professional experience section:
- STAR Format
- Frame Points
- Grouping & Highlighting

STAR FORMAT
The STAR format is an important factor that can help you describe your work experience in an effective way.
STAR stands for:
- S stands for the situation/backdrop/context of your contributions towards the higher goals of an organization.
- T stands for the actual task assigned to you as part of your roles and responsibilities as a UI Developer.
- A stands for your action and the strategy you used to perform the professional task assigned to you.
- R stands for the result or outcome of your action in the form of achievement figures.
Providing achievement figures can help you specify your professional potential and contributions to an organization.
Framing Points
Another important factor that can enhance your professional experience section is framing points.
Let us look at the two UI developer resume example and compare them to understand why framing points are important and how they can be incorporated into your senior UI Developer resume:
UI Developer Resume Example 1:
UI Developer Resume Example 2:
- Implemented end-to-end UI designs and designed a user-friendly website
- Created user interface specifications of application in an agile environment
- Explored JavaScript technologies for the development of future product and feature
- Conducted research to create security control of all UI functions and elements
- Gathered real-world intelligence from 10k+ target users and fixed UI issues
Framing Points: Analysis
| PARAGRAPH | ONE-LINERS |
| Fails to interest recruiters | Intrigues the recruiters |
| Filled with vague details and information | Only the important points are included |
Your UI developer roles and responsibilities would be easier to read and comprehend by recruiters if you present them in one-liners.
GROUPING & HIGHLIGHTING
Let us look at two more UI developer resume examples to discuss the importance of grouping and highlight and learn how to apply them in your framed points:
UI Developer Resume Example 1:
- Implemented end-to-end UI designs and designed a user-friendly website
- Created user interface specifications of application in an agile environment
- Explored JavaScript technologies for the development of future product and feature
- Conducted research to create security control of all UI functions and elements
- Gathered real-world intelligence from 10k+ target users and fixed UI issues
- Crafted intuitive controls for both software and hardware
UI Developer Resume Example 2:
UI Design Development & Implementation
- Implemented end-to-end UI designs and designed a user-friendly website
- Created user interface specifications of application in an agile environment
- Explored JavaScript technologies for the development of future product and feature
UI Security & Control
- Conducted research to create security control of all UI functions and elements
- Gathered real-world intelligence from 10k+ target users and fixed UI issues
- Crafted intuitive controls for both software and hardware
Grouping & Highlighting: Analysis
| ONE-LINERS | GROUPING & HIGHLIGHTING |
| Does not highlight major details | Highlight all the important information |
| Is not organized | Every point is organized under a group |
Your UI developer roles and responsibilities can be best presented if grouped in similar segments and the main points highlighted in bold.
Refer to the below-given UI developer resume sample showcasing what an ideal professional experience section looks like:
Also Read: How to add your work experience to a resume?
UI Developer Resume: Header
Most people tend to give less importance to this section but little do they know that the resume header is an important feature in your java UI developer resume.
Avoid writing "CV" or "resume" because writing your name makes it easier for the recruiters to keep track of your lead UI developer resume and there is no point in mentioning the obvious.
Frame a professional resume header by incorporating the following points:
- Place your resume header in the topmost part of your resume.
- The header should be written in the largest font size in your resume.
- Frame your resume in the range of 16-20 font size.
- Leave a single space between your first name and last name.
- If you have a middle name, place the initial of your middle name followed by a period between your first and last name.
- Example: Finneas Luna Maxwell should be written as Finneas L. Maxwell.
Given-below is a snapshot of a UI developer resume example that we have made with Hiration’s Online Resume Builder to showcase a perfect resume header:
You can always go to our online resume builder and create your UI front end developer resume with professional assistance.
UI Developer Resume: Personal Information
Every organization has a different set of requirements when it comes to an applicant's personal details on a resume.
Always make sure that you go through the hiring guidelines before listing your details.

The personal information section should ideally contain the details of the following:
| Personal Information | Examples |
|---|---|
| Contact Number: | +1 863 828 2303 |
| Email Address: | finneasmaxwell@xyz.com |
| Current Location: | SF, US |
| Website Links: | www.github.com/finneas |
Contact Number
In case of any likely shortlist, the recruiters would need your contact number to get in touch with you to schedule face to face interview. And some may even want to interview you over the phone.
For such instances, make sure to provide your active contact number through which the recruiters can reach you at any time.
Email Address
Another source of communication between you and the recruiters is through emails. It is a convenient means through which the recruiters can get in touch with you for any official purposes.
Provide the official email address that has your real name to present yourself as a professional applicant.
Example: finneas@xyz.com or finneasmaxwell@xyz.com
Strictly avoid giving out the email address that has fancy or fictitious names as it can make the recruiters recognize you as someone who is not serious with one's career.
Example: finneastheboss@xyz.com or bossfinneas@xyz.com
Every piece of information you give out should be given with a professional approach.
Current Location
keep the following points in mind while mentioning your current location in your senior UI Developer resume:
- Do not mention your house number, street number, and/or your locality name because these pieces of information are unnecessary and it may be against the hiring policies of an organization.
- Mention your current city and state if you are looking for a job in your own country. On the contrary, if you are looking for a job outside your country, simply mention your city and country of residence.
Website Links
Providing the links to your personal websites like Kaggle, GitHub, LinkedIn, or any other personal websites in your junior UI developer resume can be beneficial.
It can help the recruiters get an insight into your portfolio so you should try and maintain them accordingly.
Make sure that you read the hiring guideline of the organization that you are applying for a job.
Here is a UI developer resume example to help you get a visual understanding of how an ideal personal information section can be framed:
Our Online Resume Builder can help you to put together a perfectly fashioned resume.
It comes with a pre-designed & pre-filled UI developer resume template that you can easily modify as per your requirements.
Also Read: What details to provide in the resume contact information section?
UI Developer Resume: Profile Title
Profile titles are more like the emblems of your professional identity in your java UI developer resume and it communicates the following facts to the recruiter.
- Your current designation.
- Your functional industry.
- Your level of seniority in your line of work.
Follow the below-given guidelines to write your profile title like a pro:
- It should be the second-largest text in your resume after your resume header.
- It should ideally be in the range of 14-16 font size.
Some people exaggerate their profile titles to get some extra credits from the recruiters.
But it will only pass off as intentionally lying on your UI front end developer resume and the recruiters may not want to shortlist an applicant who is not honest with one's resume.
You can refer to our sample UI developer resume to get a better look at an ideal profile title:
In the meanwhile, keep an eye out on the bottom-left corner of this page so you can get an in-depth and constructive analysis of your resume within minutes of uploading it on our tool!
UI Developer Resume: Key Sections
We will now discuss the key sections of a UI Developer Resume namely:
- Key Skills Section
- Summary Section
- Objectives Section
UI Developer Resume: Key Skills
Every job profile requires you to have a specific set of skills and you should highlight them in your senior UI Developer resume to raise your chances of being shortlisted by the recruiters.
You need to create a separate key skills section wherein you can highlight the required UI Developer skills for the recruiters to recognize you as a potential applicant.
Pick the keywords used by the recruiters in the job listing of the targeted job profile and make sure that they are justified in your professional experience section.
Doing so can not only help you rank high on the ATS but also make the recruiters easily recognize your professional caliber.
Here is a UI developer resume example showcasing the perfect key skills section:
UI Developer Resume Summary
The recruiters do not have the time to go scrutinize every resume so it is wise to compose a resume summary to give an overview of UI developer resume summary.
Frame this section at the last step of resume writing to pick the most significant points from your work experience section and key skills section. It can also help you skip unnecessary points that need not be repeated.
Here is a list of the ideal points that you should follow to frame an effective UI developer resume summary:
- Compose your summary at the end to make it easier to decide what to skip and add to your resume summary.
- Pick the most significant highlights of your career from your work experience section.
- Try to include suitable keywords that the recruiter has used in the job listing.
- Avoid writing a resume summary that exceeds 3-4 lines unless you have extensive work experience of 10 years and above.
- Frame a resume summary only if you have worked for over 3 years because you will have to frame an objective if you have less or no work experience.
Attached below is a UI developer resume sample showcasing the ideal resume summary of your senior UI Developer resume:
UI Developer Resume Objective
You should frame a UI developer resume objective if:
- you have no work experience.
- you have very limited work experience of less than 3 years.
- you are a fresh graduate writing an entry-level UI developer fresher resume.
It is not wise for you to expect the targeted organization to comply with your expectations and demands.
Instead, you should try to mention the value you can deliver in your UI developer fresher resume for the organization to achieve its higher goals.
The role of your UI developer resume objective is to sell your skills as a professional with the required set of skills and to convince the recruiter that you are the perfect candidate for the targeted job profile.
Also Read: How to compose the perfect resume objective section?
UI Developer Resume: Education
As a UI Developer, you need to have a bachelor's degree with a major in Computer Science or any other relevant field of study.
You need to highlight the details of the required degree that you possess for the recruiters to recognize you as a suitable professional.
The education section of your java UI developer resume should ideally consist of:
- Name of the school/university you have attended.
- Name of the courses you have pursued.
- The location of your school/university.
- Dates of enrollment and graduation in the month & year format.
Refer to our UI developer resume example given below illustrating the ideal education section for your resume:
UI Developer Resume: Certifications
Being a certified UI Developer professional can make the recruiters prefer you over other applicants as it can add value to your potential.
So make sure that you provide the following details in the certification section of your UI front end developer resume:
- Certification course name.
- Name of the institute of affiliation.
- Location of the institute of affiliation.
- Enrollment and completion date of the course in the month & year format.
These points can be effectively listed in the below-given format:
{Name of certification} | {Affiliating Institution} | {Location} | {Date} (month & year format)
Here is a resume sample demonstrating the ideal certifications section for your junior UI developer resume:
In the meanwhile, take your future into your hands by giving yourself the best shot at getting shortlisted by composing your resume with our professionally designed Online Resume Builder.
Resume Review & Free Resume Templates
Get your resume professionally reviewed by our Resume Review Service at Hiration.
Your resume will be reviewed in compliance with the below-mentioned parameters:
- Design Compatibility
- Conversion Scope
- Compliance with industry norms
- Content Relevance
- Recruiter Friendliness
- ATS Compliance
- Global Compatibility
- Performance Assessment
- Resume Formatting (font, margins, the order of sections, etc.)
Online Resume Builder for UI Developer Resume
Here is a list of the resources that come with our Online Resume Builder
- 100+ resume templates
- 1-click design change
- A sharable link
- Live resume editor
- Option to save unlimited resumes
- 25+ resume designs
- Full rich-text editor
- Unlimited PDF downloads
Feel free to go to our Online Resume Builder and make use of the pre-filled templates and replace them with your details as per your requirement.
Hiration Cover Letters & Other Services
Hiration's Cover Letter Builder provides:
- 10+ ready to use templates
- 15+ designs
- Freedom to customize templates
- Create multiple cover letters
- Easy downloading
Explore the following features crafted by Hiration to strengthen your professional presence:
UI Developer Resume Sample
Before we begin, take a look at our UI developer resume sample to know what an ideal UI developer resume template should look like:
- Implemented end-to-end UI designs to provide 20+ user-friendly websites for the company and its clients
- Developed and created new user interface specifications for 5+ applications in an agile environment for yearly events
- Explored JavaScript technologies like Backbone.js & Node.js for development of future product and feature
- Conducted research to create security roles for strict control of overall UI functions and elements
- Gathered real-world intelligence from 20k+ target users to identify and fix UI issues
- Drafted intuitive controls for both software and hardware to maintain 100% efficient user experience
- Liaised with 5 technology experts to identify & analyze the user requirements and needs
- Combined interface concepts & digital design to encourage cooperation and teamwork with 4 departments
- Rendered assistance in web designing and pages with CSS for 5+ clients to ensure the best possible look
- Supported team members in balancing between the functional and aesthetic design of the website for a striking outlook
- Aided 2 Senior Developers in creating a more user-friendly website by applying markup languages like HTML
- Helped and interacted with 7 other interns in creating sample designs for the company's website
- Assisted 2 Senior Web Designers in creating conceptual diagrams along with visual mock-ups
- Designed a responsive user interface for 5+ websites and implemented the background functionality
- Collaborated with the Engineering team of 10 to set up integrations, design the storage and querying infrastructure
- Conducted market research and added 30+ new features by building beautiful and intuitive interfaces for the users
- Assisted the team in designing user flows and iterated the product based on feedback from our customer-facing teams
- UI Developer Certification | Gain Goal | Jan '17 - Jun '17
- Top 20 percentile of the class
Hiration's Online Resume Builder can help you customize and easily download the best UI developer resume pdf.
Key Takeaways
- Always create a master folder to gather all your details and information that can be used in your current resume-writing and future updates.
- Use suitable power verbs to start every one-liner point and practice grouping and highlighting to organize your professional experience statements.
- Avoid writing "CV" or "Resume" to label your resume and always frame your name as the resume header.
- Provide your correct contact number and official email address for the recruiters to get in touch with you for any likely shortlist.
- Always read the hiring guidelines of the targeted organization and avoid giving out unnecessary pieces of information in your personal information section.
- Be sure to frame only your accurate profile title because exaggerating it may jeopardize your job application.
- Use suitable keywords in the key skills section to highlight your most significant skills as a professional UI Developer.
Now that we have reached the end of this blog, make use of all the UI developer resume examples and UI developer resume samples that we have provided in this blog as it can help you in writing a great resume.
Go to Hiration resume builder and create a professional resume for yourself. Additionally, reach out to us at support@hiration.com and you can get 24/7 professional assistance with all your job & career-related queries.